For week 3 tutorial, we had learned about Gamut Warning/Gamut Color .So, what is Gamut Warning?
A gamut is the range of colors that a color device can display or print. A color that may be displayed on your monitor in RGB may not be printable in the gamut of your CMYK printer. For instance, the nice blue on your monitor that prints as purple.
Photoshop has its own color management system that uses your printer profiles to automatically bring all colors into gamut that will print to that profile’s range of colors. But you might want to identify the out-of-gamut colors in an image or correct them manually before printing to your desktop printer or converting to CMYK for a professional print job.
It's important when you go to print. If your printer can't output the colours that are present in the image then you may be in a bit of a bind. Turning on the Gamut Warning (View>Gamut Warning) will help by giving you a visual reference (on screen) - providing a colour overlay on the problem areas. You can then fine tune these areas to "bring them into Gamut."
It can be a bit of a distraction to leave it on all the time, so you may want to save it for when you are about to print.
Below are the steps on how to solve the Gamut warning :
1.Open a copy of the your image.This image is download from MMLS.You may try this on any other images.
2. Press Shift + Ctrl + Y to access "Gamut Warning" or you can find it in "View >> Gamut Warning".
3. All pixels that fall outside of that particular profile’s gamut will be highlighted.
4. Choose " View >> Proof Setup " , choose the proof profile you want to use. In this case, CMYK proof space is chosen by default.
5. Create a new Hue/ Saturation adjustment layer.
DO NOT edit the image using the " Edit: Master " color option. If you do, the whole image will be desaturated, not just the color problem areas. Slightly drag the Saturation slider to the left and notice the decreasing of grey-highlighted part until it disappear.
【*Note : Notice the color areas that are covered with the gamut warning. If the image has a number of different colored areas that need desaturating, work on them individually (i.e., yellows, blues, greens, etc.)】
Eg.:
i. Drop down the option box to select the color you wish to adjust first.In this case, I choose Blue color and change it saturation.Can you see the different? The grey part disappear.
ii. Next, change the Magenta color part.Changing the other color one by one until all grey part is totally disappear.
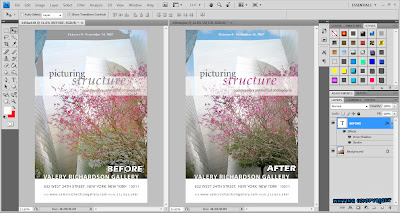
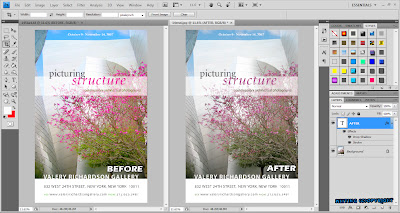
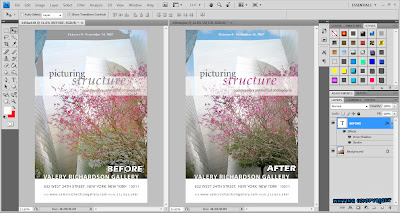
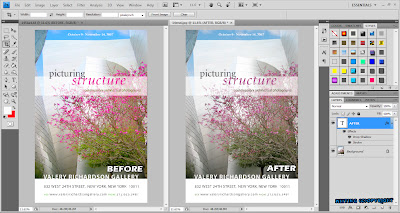
6. After the grey-highlighted part is totally disappear, it considered finish. Click on the "Arrange Documents" icon on the application bar and choose " 2 Up " to compare and see the different between before and after.
 |
| Change the saturation of each color one by one until the grey-highlighted part disappear. |
 |
| Before and after Gamut Warning. |
Work done.